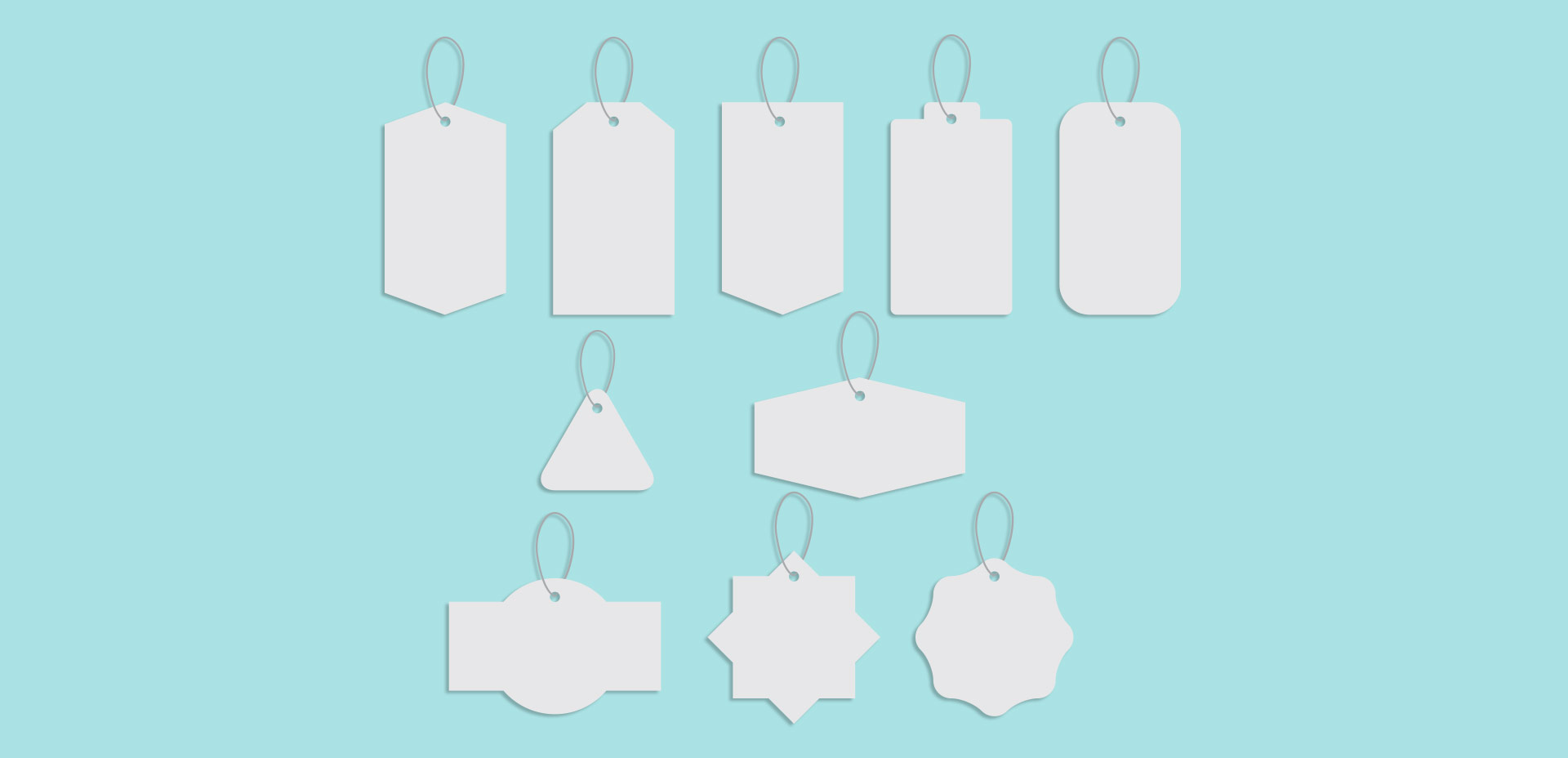
Freebie: Clothing Tag Vector Shapes
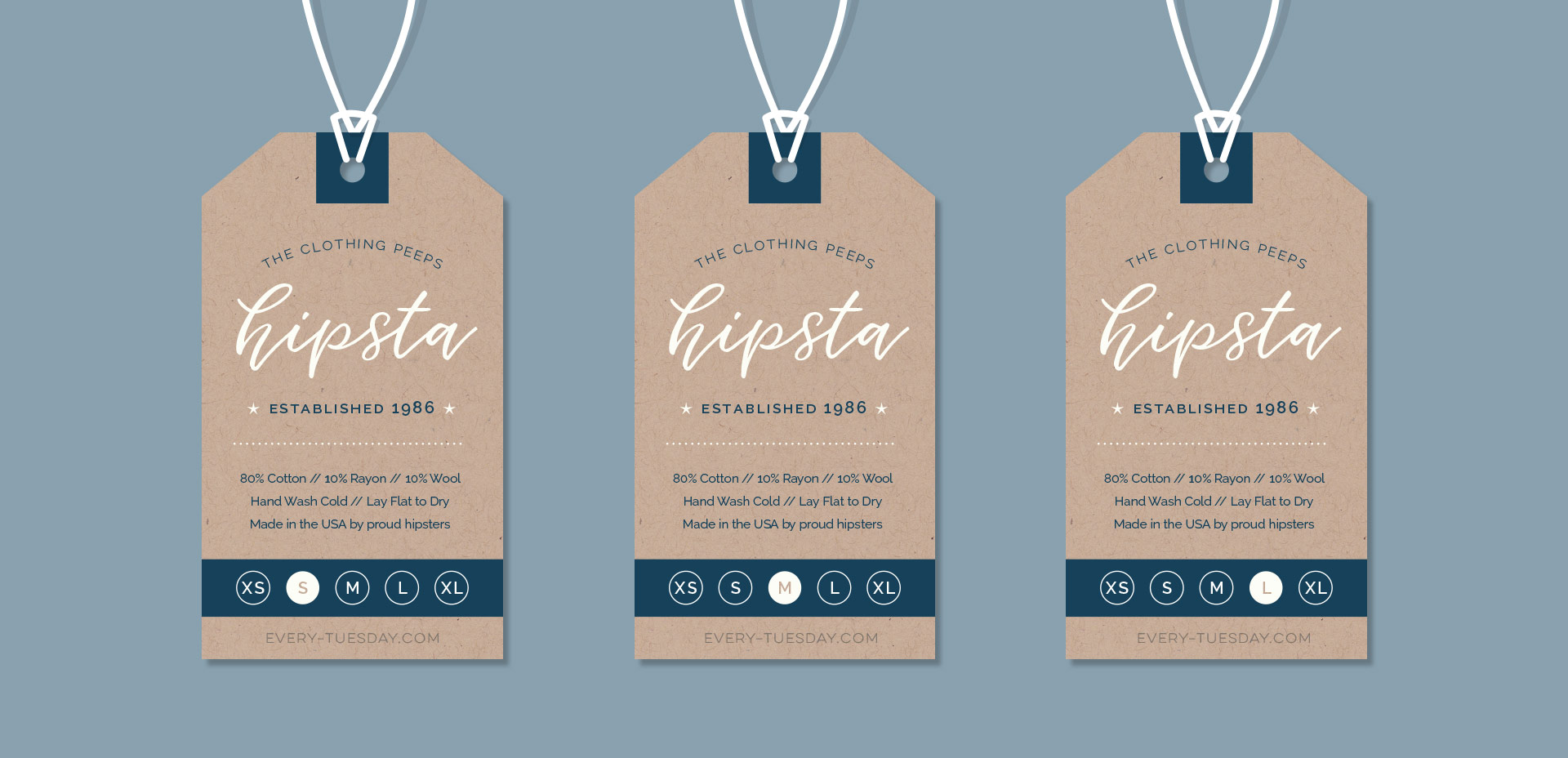
On Tuesday, we walked step by step, creating our own hipster-style clothing tag vector shapes and designs from scratch in Illustrator. Knowing which shape you’d like your tag to be when you begin informs all of the design decisions you make afterwards. The cool thing about tags is that there are soooo many options when it comes to shapes! I’ve found having a few ideas in mind of which shape I’d like helps me to sketch out a bunch of ideas quickly, which makes my final shape decision a confident one.