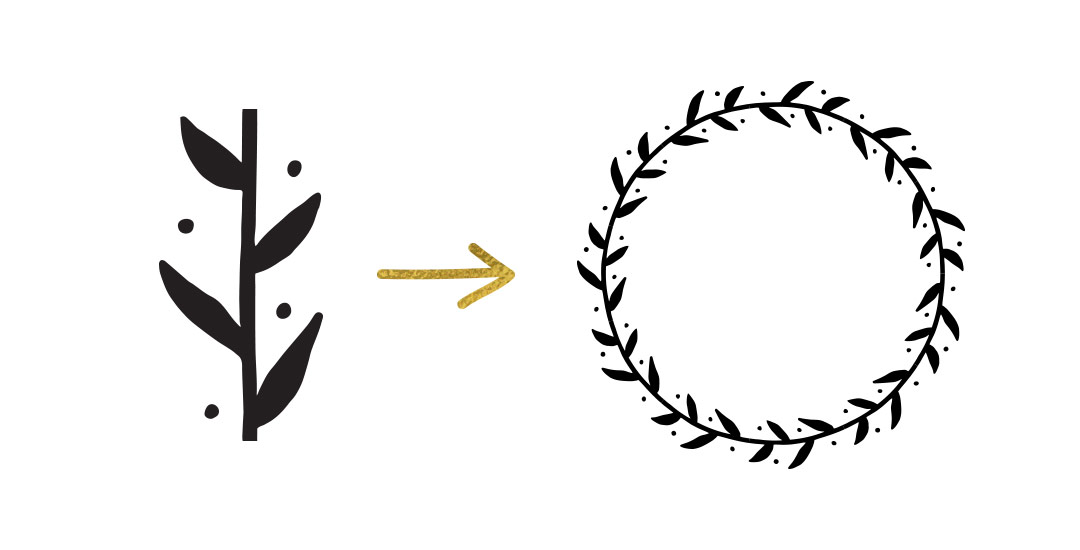
How to Make a Seamless Pattern Brush in Procreate
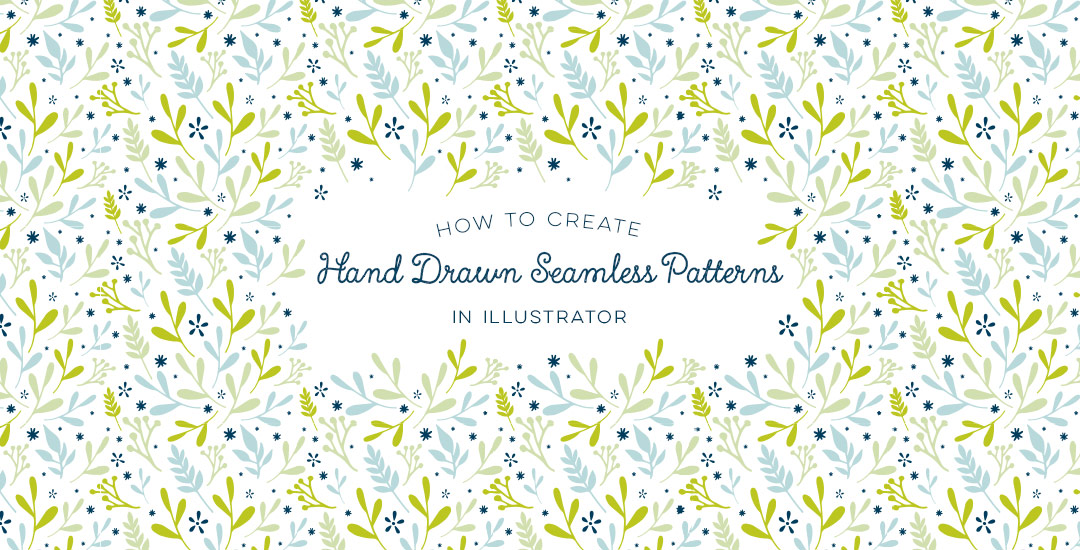
After the seamless pattern tutorial the other week and the free seamless pattern brushes last week, I wasn’t quite ready to stop this pattern train 🚂 So this week, I’m sharing how I make a seamless pattern brush in Procreate. But this is soooo much more than just a standard pattern brush tutorial. I’m also sharing how I add transparency and texture to those brushes, alllll of my pattern brush settings *and* how I use color dynamics to create soft gradients 🤩 There’s a TON of info packed into this one and the possibilities really are endless!