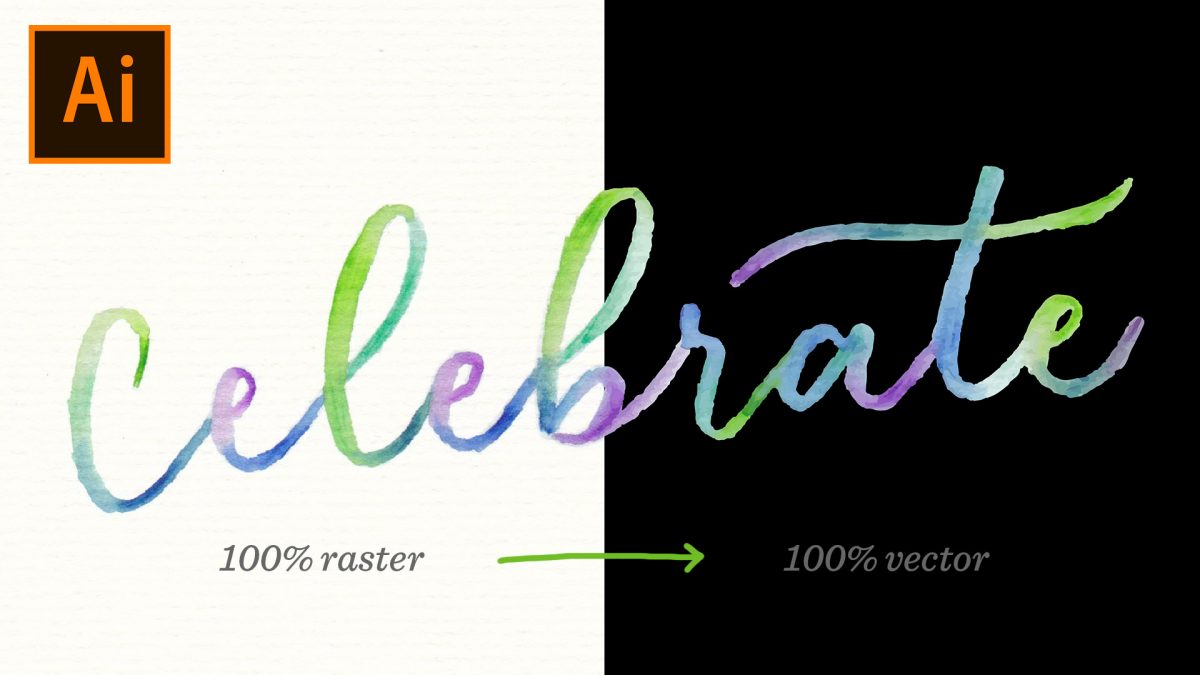
How to Vectorize Watercolor Lettering
If you’ve been here before, you already know I’m crazy about watercolor – traditional or digital. A couple years back, I shared how to vectorize watercolor textures, so today I want to share the process I use to vectorize watercolor lettering. We’ll start by creating our watercolor lettering traditionally using Arteza watercolor brush pens. Next, we’ll scan it into the computer, then finish it up by vectorizing in Illustrator. Read on for the full supply list + tutorial!