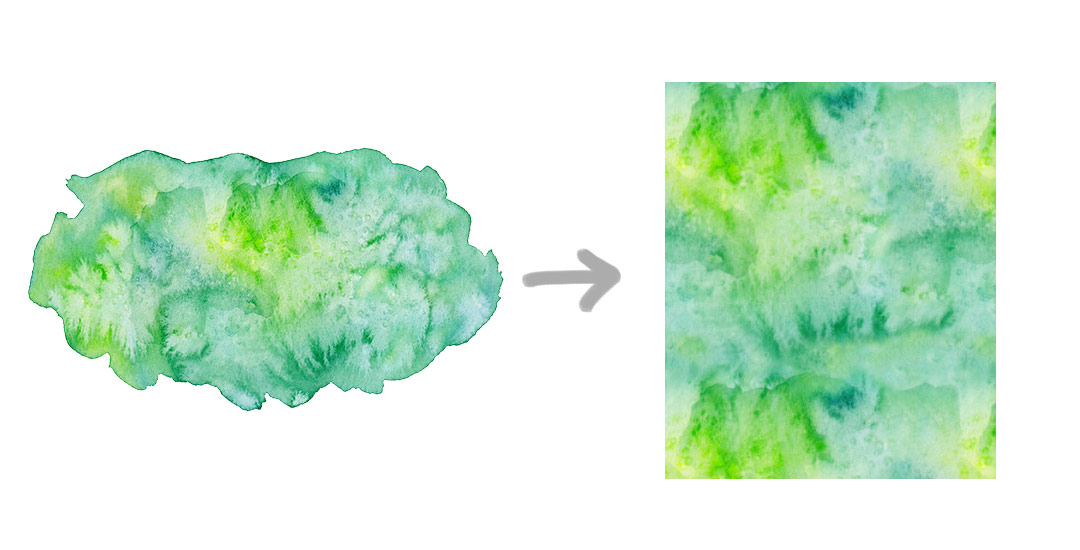
I’ve been creating more patterns in the last year than I ever have before. Patterns are such a wonderful tool to add personality quickly to designs without a ton of effort, or overthinking. One of the best parts: they can be added to backgrounds, text and design elements with just a click of a button in both Photoshop and Illustrator. Say you have a Photoshop pattern, maybe a watercolor texture pattern, like we created in this tutorial. If you’d like to use it as a pattern swatch in Illustrator, how do you convert that Photoshop pattern file? In this tutorial, we go step by step on how to convert any Photoshop pattern into an Illustrator pattern swatch in a few quick steps. Read on for everything you need to know!

How to Convert a Photoshop Pattern into an Illustrator Pattern
Assets from the video:
– Watch the seamless watercolor texture pattern tutorial here.
– Here are the watercolor texture patterns from the video.
– Here are the glitter and foil texture patterns from the video.
– The font used in the video, Tuesday Script, is available here.

Here are the main tips and takeaways from this week’s tutorial:
- Check the size the pattern was initially created at in your pattern layer styles
- Create a new document sized correctly to the pattern and apply the pattern at 100%
- Change the color mode if needed
- Place into your Illustrator file
- With it selected > rasterize, then drag into your swatches
- Adjust your swatch’s scale using the transform > scale options once applied
Remember! It’s best to convert your Photoshop’s seamless pattern jpg into the correct color mode you’ll use it with in Illustrator before saving your jpg, so you won’t have any surprises if you go to print, or post on the web. You can change a Photoshop file’s color mode by going image > mode and you can change an Illustrator file’s color mode by going file > document color mode.
Receive special offers on courses + products, a new design file every month plus instant access to the Resource Library!

Pick up over 50 design + lettering files as our gift to you when you join the Tuesday Tribe for free!
error
Congrats!
Please check your email to confirm.







Jules | July 27, 2016
|
Loved this! You really showed and explained this well. Helped that you did two examples reinforcing the ease. Thank you!
Katee | July 28, 2016
|
How can I convert my watercolor text I created from your other tutorial to illustrator ? I am trying to create a new logo for myself and am finding almost all the files I am wanting to use are in Ai.
Teela | Author | July 28, 2016
|
Hey Katee! I have a tutorial on creating watercolor typography in Illustrator (just like the Photoshop one, but Illustrator-specific this time) coming next Tuesday. If you want to get started right away, it’s very similar to the technique in this tutorial 🙂
Katee | July 29, 2016
|
I look forward to the new tutorial. The name of my business is Rusty Clover so I was trying to do Rusty clover in watercolor or I thought of doing a Clover in watercolor but every image I find I am having a tough time figuring out the best way to turn a image or clip art into watercolor. Is that possible? I am not very creative when it comes to this stuff but made a goal to create myself a logo and gosh darn it I will succeed. I sell custom wood signs so I wanted to make one that relates to what I do and thought it could be cute to have my logo be like one of my signs with a wooden frame and have the sign say Rusty clover but am not sure how to go about making wood framed sign in illustrator. Any suggestions or ideas would be so appreciated. I just love your videos and am very grateful that you take the time to help new beginners and I especially admire how you reply to each comment you receive. Thank you for your time and any help would be so appreciated 🙂
Teela | Author | July 30, 2016
|
Hey! Clipart is tricky because most of the time, it’s on a flat white background and you’d have to be using a transparent png, or be able to vectorize the image to apply watercolor to it. You can usually find some good vector assets over on vecteezy.com which will be easy to add watercolor to following the same techniques coming up in Tuesday’s tutorial.
Sue | August 25, 2016
|
Thanks Teela! Your videos make me look forward to Tuesdays. Is there a good way to save textures or patterns in Illustrator? The swatch library is confusing to me. I’d like to make a file with all the swatches I’ve created and be able to easily find them. Maybe this could be covered in a video??
Teela | Author | August 25, 2016
|
Hey Sue! Already done 🙂 Check this video out!
Allison | July 24, 2017
|
Hi Teela,
All of your tutorials are sooooooo incredibly helpful!!! Thank you so much for sharing!!! OK when I go into photoshop/ illustrator and do exactly what you say in the video, my end result pattern has white lines dividing it on my art…..like it doesn’t look seamless….Most of mine are smaller than yours…600x600pixels. I’ve tried it with some of my own and some of the default patterns that come in illustrator: Still the same results. Just curious how to trouble shoot. I made the tags from one of your other videos and was trying to use one of my patterns from photoshop that i uploaded as JPEG in illustrator to fill it and the same thing happened. It’s like I can see where it repeats again. Thanks for your help!
Teela | Author | July 29, 2017
|
Hey Allison! The older Adobe programs can sometimes be a little glitchy with patterns – though this doesn’t usually happen when going from Photoshop to Illustrator. Sometimes, it’ll also look like there are lines from far away, but when you zoom up on the pattern, they disappear (another annoying glitch). Fingers crossed that’s all it is for you!