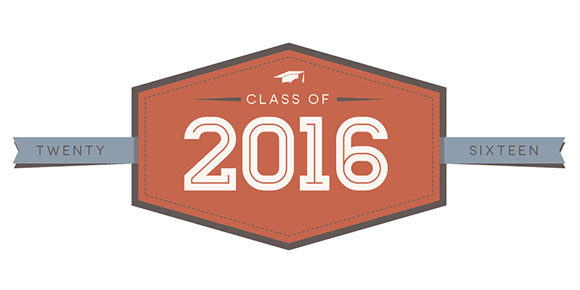
If you’ve ever wondered how to create a hipster logo, this week’s tutorial is for you! I received such great feedback from the hipster badge tutorial I published last year that I wanted to follow it up with a logo. I also created a playlist over on youtube if you’d like to subscribe to other hipster-related goodness as it’s created 🙂 Hipster logos are pretty quick and easy to make yourself–it really just comes down to a breathable layout, creative (little) elements and finding *just* the right fonts. In this week’s tutorial, we do it all – and quickly too. Let’s get started!
Here’s the grit texture pack (#4 was shown in the tutorial) that can be used to add a little extra dimension to your logo (2 free ones here):

..and here are the free font download links mentioned in the tutorial:
– Novecento Sans Wide Light (create a free myfonts.com account to download)
– Blanch
Receive special offers on courses + products, a new design file every month plus instant access to the Resource Library!

Pick up over 50 design + lettering files as our gift to you when you join the Tuesday Tribe for free!
error
Congrats!
Please check your email to confirm.







Marie | April 29, 2015
|
Great tutorial!
I have a couple of questions. I’m really new to Illustrator and need help understanding a few concepts like what is the reason for “expanding” (like what does it do, why would I need to do it) and what is a compound path? I’d appreciate your help 🙂
TeelaC | Author | April 29, 2015
|
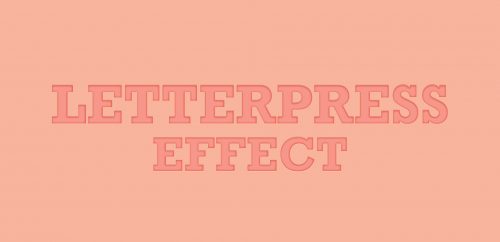
Hey Marie! Expanding simply means permanently applying any effects you might have used on a shape. You can also create shapes out of text by expanding it. In the tutorial, you could still go back and edit the rounded corners, but by expanding it, it made the settings permanent – so for a logo where you wouldn’t want someone changing the roundness, you’d need to expand it to prevent that. Compound paths are a little complex. If you have multiple shapes and you want to fill them with a gradient, but don’t want separate little gradients in each one for example – grouping them all and applying a compound path says ‘this is one shape, treat it like one shape whenever you do anything to it, even though it’s made up of multiple shapes’ – then your gradient would span across all the shapes, instead of each one. If you saw the hatched drop shadow tutorial, we needed the computer to recognize all the letters as one shape so what we filled it with would span across them all instead of just one (which would happen without a compound shape). Sorry if that’s hard to understand – it’s definitely one of the more complex things in Illustrator, but so, so helpful when you find places where it makes things easier. I hope that helps!
Marie | May 5, 2015
|
Thank you for clearing that up, although I’m still a bit muddy about compound paths but your hatched drop shadow tutorial helped a little 🙂
TeelaC | Author | May 6, 2015
|
Cool, there will be more compound path tutorials, promise 🙂