Happy Thursday! This week was a big week as I finally completed and released the Espresso Roast font trio. As you can imagine, a trio of fonts that all work together and pair stylistically is not a quick accomplishment. This was my first time creating a font trio, so I wanted to post a little about my process to help any aspiring font makers out there 🙂 Here’s a peek inside, along with a font previewer, so you can play with Espresso Roast directly in the post!

The Making of the Espresso Roast Font Trio
Initial Stages/Brainstorming Style
I went into this font knowing I wanted at least a pair of styles that worked well together. Having two distinctly, harmoniously contrasting lettering styles can take a layout so far and I wanted to offer that with this font. I decided to create a bold, all caps display font for headlines. For taglines and subheads, I wanted a light and friendly script style.
This would make the font ideal for branding/logo creation, quotes, stationery and prints, so I thought, why not throw in a symbols font, too? Then users will also have vector elements they can create a logo with or make the lettering even more playful if they wish.
Sketching
While all of this brainstorming was happening, I started becoming pretty obsessed with the Tombow Fudenosuke soft tip brush pen. Knowing I was working towards an all caps + script style, I wrote endlessly with it. The more I practiced, the more I started loving the results. The entire Espresso Roast font trio – caps, script and symbols – were all initially created with the Tombow Fudenosuke.
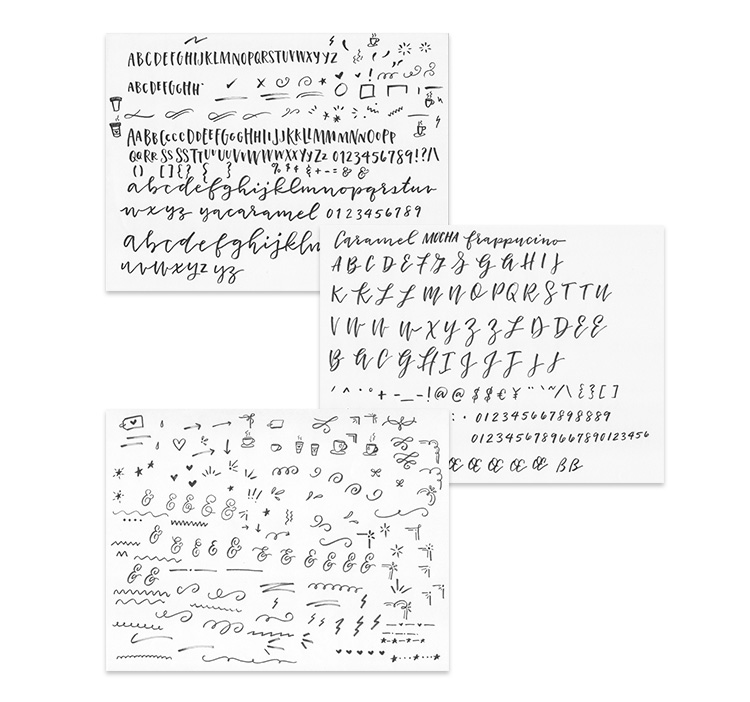
Here are some sketches:

Yep, I had a cup of coffee sitting next to me as I wrote 😉 I always write lots of different words when I’m brainstorming a style to see how it works/feels as a whole. So, having the coffee nearby, all of these coffee words started coming to mind and I went on a tangent. Once my little marathon lettering session was over, I took a step back and got excited about pursuing this direction.
No Character Left Behind
After I had proven these styles worked well together, it was time to write out all of the characters. When I create a font, my regular routine is to hand letter everything for the entire font all at once. I feel like my hand behaves a little differently if I do one style one day and another the next. Knowing my hand was comfortable with both styles, I took advantage of the muscle memory and I wrote, and wrote. I wrote out all of the caps letters, keeping in mind ligatures I wanted to include (double letter instances like LL’s could tuck nicely together), so I included everything I could think of.
After that, I moved onto the script. I actually kept it on the same paper so my ‘all caps’ were right there to reference/see the style pairings in front of me. I write pretty small by nature, so it worked out well. When I write a script out for the first time, I connect every letter together. This helps my hand move in a rhythm and I get an idea of how it will flow when it becomes a real font. Once the lowercase was done, I grabbed another sheet for the uppercase, which I don’t connect (since they have a bit more style), as well as punctuation. I finished everything off with a sheet full of doodles.
Here are the actual original drawings that eventually became the font:

Paper to Digital
For converting my drawings to digital and then vector artwork, my process is pretty simple. First, I scan in my artwork at a minimum of 300ppi, black and white. Next, I take it into Photoshop where I increase my contrast and reduce my brightness so my dark edges are super crisp on the now, brighter white paper. I group my layer adjustments with my scanned artwork, make a copy of that group, and merge one of the groups together. This keeps all of my adjustments still editable in the non-merged group and gives me the ability to copy the merged group artwork and paste it into Illustrator.
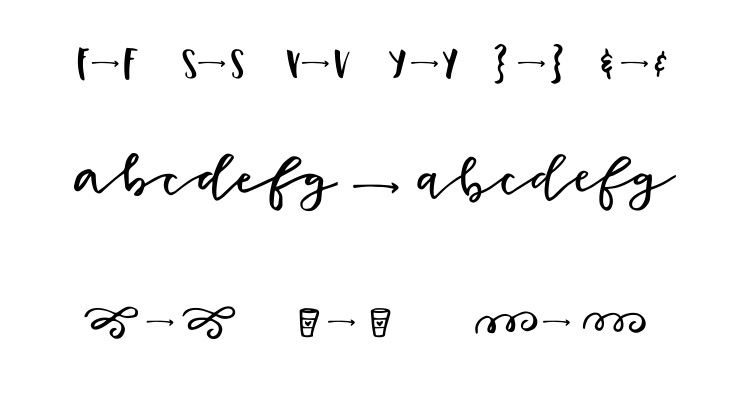
Once in Illustrator, I live trace my artwork. To be honest, most times I just use the default trace settings since I’m so particular about adjusting details when I clean them up. Occasionally, I’ll adjust some of the trace settings. This year, my process of cleaning vectors really changed once I purchased the iPad Pro + Apple Pencil and the Astropad App. Here’s a video on how I used to clean up my vectors, and how I now clean up my vectors, which saves tons of time.

Illustrator > Typeable Font
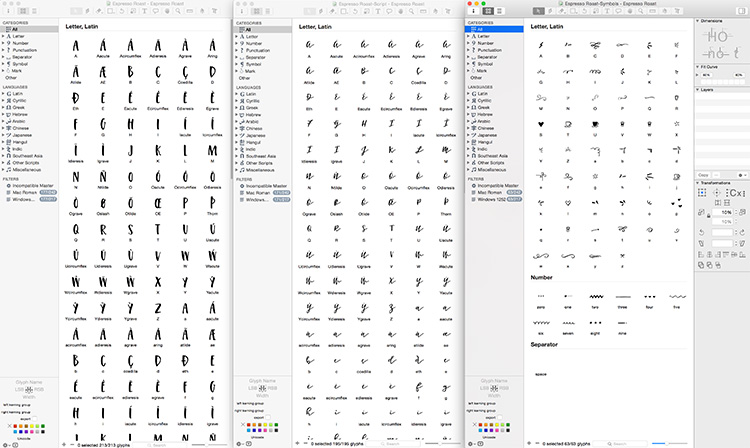
The font software I use is the Glyphs App (only available for Mac users). I bought Glyphs Mini through the app store to give it a try first. Glyphs offers a discount code if you upgrade to their pro version, so when I knew I loved the software, that’s what I did. I created Honeymoon with Glyphs mini, and Tuesday Script, Hawthorne Script + Espresso Roast using the pro version of Glyphs. The main difference between Glyphs Mini and Glyphs is that you don’t get access to custom font features (like adding in alternate characters, ligatures, etc.) in Glyphs Mini. You can do a lot with Glyphs Mini, and I would recommend that if you’re starting out so you can see if it’s right for you.
The process for converting your Illustrator artwork into Glyphs is a bit lengthy with a lot of steps involved – definitely more appropriate for a class than a blog post. The process of creating a serif or sans serif font is also different than creating a connecting, script font.

I’ve been playing around with the idea of creating a font making class for quite a while. Is this something you’d be interested in? Would you pay for it? (this would not be a Skillshare class) Keep in mind you would need a basic understanding of Illustrator, be willing to purchase Glyphs Mini (~$45 USD at the time of this post) and be a mac user. Those pre-requisites are my biggest concerns that have held me back from making a class at the moment. Creating this class would be a large time investment on my part and I want to be offering classes that the majority of my readers would benefit from. So I would love to hear if you would be interested (or even not interested)! I would likely develop it next year if I receive enough feedback that this is a class worth making. Please let me know!
The Espresso Roast Font Trio
My developer husband put together this wonderful font previewer for me! Type anything below and change the sizes to see what your favorite words and phrases look like set in the Espresso Roast font trio! There’s a unique symbol assigned to every uppercase and lowercase letter. You can also type any number 0-9 for seamless decorative divider creating!
For more about the Espresso Roast font trio, or to pick it up for yourself, click here 🙂
Need a Creative Market link? Click here
Receive special offers on courses + products, a new design file every month plus instant access to the Resource Library!

Pick up over 50 design + lettering files as our gift to you when you join the Tuesday Tribe for free!
error
Congrats!
Please check your email to confirm.











Webvilla | November 17, 2016
|
Hello Teela, how long does it takes? Week? Two weeks?
Teela | Author | November 17, 2016
|
For one style, if you worked on it full time, you could get it done in 1-2 weeks – since this was 3 styles, it took me around 4-6 weeks.
Natalie | November 17, 2016
|
I’ve been thinking about making my own fonts so i twas really interesting to see inside your process – espresso is gorgeous by the way! Great work!
– Natalie
http://www.workovereasy.com
Teela | Author | November 17, 2016
|
Thanks Natalie! 🙂
Ceindy | November 17, 2016
|
This is so lovely! Thank you for sharing your process. Your work is very inspiring to me and always makes me want to keep hustling! I think a font class would be awesome, especially if you do a version for Skillshare 🙂
Thank you for inspiring me to up my design and lettering game! <3
Teela | Author | November 17, 2016
|
Thanks for the feedback and for checking it out! This wouldn’t be a Skillshare class – it would be way too big of a time investment alongside 10-20 minute classes there
Annette | November 17, 2016
|
Hi Teela,
Thanks for sharing this post. I would be interested in the font-making class, particularly for script fonts. I’ve created a couple hand drawn sans serif fonts using Illustrator and Glyphs, but there’s little instruction (to my knowledge) on how to create script ones. I’ve tried on my own, but I get frustrated, and then push it aside for a while. But thanks again for this post and considering this class. And congrats on the Kohl’s licensing!
Teela | Author | November 17, 2016
|
I hear you! I got so frustrated trying to find good resources, that when I finally got my process down I thought others might be in the same shoes. Really appreciate the feedback!
Melissa | November 17, 2016
|
I would love this to be a class!
Thanks, Teela!
Teela | Author | November 17, 2016
|
Awesome! Thanks Melissa!
Jena | November 17, 2016
|
This is a goal of mine – personally and at my full-time job so we have a distinctive font in our collection (We are a Graphics Production Office after all….lol).
I would definitely be interested in a class. Mac user home and work.
Teela | Author | November 18, 2016
|
Great to hear! Thanks so much for the feedback!
Vivian G | November 17, 2016
|
I just purchased Espresso. THANK YOU! I love your work!!! 🙂
Teela | Author | November 18, 2016
|
Thanks so much, Vivian!
Emma Bryan | November 17, 2016
|
I’ve just bought Fontself Maker which is an extension that lives in PS or AI with drag and drop OTF font making. I used to use your process with Glyph, but this has changed the game….. Love what you do though, and will def buy Esspesso Roast font, your hand fonts are gorgeous…..
Teela | Author | November 18, 2016
|
Hey Emma!
I’ve tried Fontself too, and compared to font making software, it comes up really short in some important areas. It’s still in development though, so hopefully it’ll be a little more advanced in the months and year to come 🙂 Appreciate the feedback!
Wendy | November 17, 2016
|
So awesome, Teela! Love the font. And congratulations with Kohl’s using your Every-Tuesday script. I think this would be great for me somewhere down the road, but being new to the game I have other design skills that I need to focus on (although I am doing your watercolor lettering class.) As always, I look forward to Tuesdays to see what you have up your sleeve, and to follow your tutorials. I think you are amazing and such an inspiration.
Teela | Author | November 18, 2016
|
Thanks so much, Wendy! Really appreciate the feedback – would love to hear what you’re looking forward to learning the most right now!
Wendy | November 18, 2016
|
Hi Teela, I have been following along with your tutorials and doing them to keep practicing my skills. I will hopefully be able to add|refine my portfolio so that I can land a job in the field. To answer your question, I am not sure what I am looking forward to learning the most – lol – all of your videos are beneficial to me in some way. I JUST purchased your Work Full Time as a Graphic Designer, so I am sinking my teeth into this. I currently work part time in an unrelated field and spend the remainder of time looking for work and bettering my skills. I am so grateful that I found you to look up to for guidance and inspiration. Thank you.
Mindy | November 17, 2016
|
I would be very interested in a font making class!
Teela | Author | November 18, 2016
|
Awesome! Thanks for the feedback!
NancyX0712 | November 17, 2016
|
Absolutely love the fonts and the symbols!! Will definitely purchase when I get home to my Mac!
Teela | Author | November 18, 2016
|
Thanks so much Nancy!
Connie | November 17, 2016
|
Beautiful font and thanks for sharing your process!
Teela | Author | November 17, 2016
|
Thanks Connie!
ashley | November 17, 2016
|
Yes! I would pay for it!I’ve been looking for a good class and its hard to find.
Teela | Author | November 18, 2016
|
Awesome! I struggled a lot, too with finding a good resource, so I really appreciate the feedback!
Sue | November 17, 2016
|
Love this new font set! And so cool, watching your process. Thanks Teela! As for the class…. you had me until “Mac user”… which I’m not. I do all my illustrations by hand, then in Photoshop or Illustrator – on a PC. But if you know of any font programs I could try, for PC – that would be great!
Teela | Author | November 18, 2016
|
Hey Sue!
Bummer 🙁 I really wish the font software could work with both and was afraid that would be a stopping point (so I’m glad I asked!). 2 PC font software options I know of are Font Forge and Font Lab Studio 5
Melody | November 17, 2016
|
I would LOVE a course on creating a font. I have a script I’m working on now that I wanted to be able to market at some point.
Teela | Author | November 17, 2016
|
Awesome! Thanks so much for the feedback!
Marina Kater | November 17, 2016
|
hi, Teela!
thanks for this post – it was just what I was looking for. 😉
I just have a couple of questions (if you don’t mind): is there any other font-making software available? or is there a way to create a font using only Illustrator (and/or Photoshop)?
I love all your fonts and classes, but unfortunately I can’t afford to pay for them outside Skillshare right now…
You’re such an inspiration, indeed! I hope to be able to accomplish at least half as much as you do one day. 😉
Teela | Author | November 18, 2016
|
Hey Marina!
There is definitely other font making software out there – the prices vary significantly and it really depends how much you’d like to pursue/invest, etc. plus if you’re on a mac or pc. There is the fontself illustrator plugin that came out this year as an option to create fonts directly in Illustrator. I’ve given it a try and it’s still in its early stages of development, so in my opinion, it still has quite a way to go before it’s a legit way to create a font within the program (plus fontself is $50, and you can get Glyphs Mini for less and it *is* legit). Appreciate the feedback!
Sarah | November 17, 2016
|
I’m looking to take a quick class on script fonts, so I’d be interested but the cost is something I’d consider. There is a good font making class on skillshare (for glyphs) that I did take and it was great to get started but I am not sure I’d spend more than $30 on another class.
Teela | Author | November 18, 2016
|
Hey Sarah!
I know the one you’re talking about – I actually disagree with quite a few of the teachings there (kind of why I wanted to put another option into the internet world 🙂 ) Really appreciate the feedback!
Val | November 17, 2016
|
I must say – this look amazing! Unfortunately, I don’t have the patience yet for long processes like this, knowing myself I would probably put it aside and forget about it in 3-4 days LOL. So triple the respect to you for doing this. The fonts are super nice and the symbols are sweeeeeeeet and lovely, just makes me wanna go pour myself some caramel latte ))
You’re a great inspiration! Thank you for your work and sharing your processes.
Much love,
Val
Teela | Author | November 18, 2016
|
ha, I totally get it 🙂 Definitely a tedious process! Thanks so much for the feedback, and your honesty!
Kylie | November 17, 2016
|
Please oh please make a type design class! I am currently working on an independent study through my university to create a handwriting font using Glyphs and I really wish I had a video of yours to help to process
Teela | Author | November 18, 2016
|
How fun! Great to know – thanks so much for the feedback! 🙂
Megan | November 17, 2016
|
Hi Teela! I would love some insight and guidance into creating my own typeface. Thanks for the always-interesting blog posts and tutorials!
Teela | Author | November 18, 2016
|
Yay! Great to hear 🙂 Thanks so much for the feedback!
Claire | November 17, 2016
|
This is definitely something I would like to learn and be willing to pay for. You are an incredible designer and a fabulous teacher. It would be useful if you could cover aspects of business within the class too, such as selling your font and how copyright works with fonts (I know that’s huge but a basic understanding would be most appreciated)
Teela | Author | November 18, 2016
|
Love that idea! Thanks so much for the feedback, really appreciate it!
Sosha | November 17, 2016
|
Hi Teela!
I would join a class on how to create a font. I love seeing other designer’s processes. I learn a lot that way. Thanks for sharing and great job, I love the font.
-Sosha
Teela | Author | November 18, 2016
|
Awesome to hear! Thanks so much Sosha! 🙂
Rebecca | November 17, 2016
|
I would love to take a font building course. I would need to know the cost before I can commit. Thanks for all you do!
Teela | Author | November 18, 2016
|
Great! Thanks so much for the feedback! 🙂
Carmia | November 18, 2016
|
Beautiful new font, Teela! I love the combination of the script and caps. And congratulations on having your font used by Kohl’s! It must be a great feeling 🙂
Teela | Author | November 18, 2016
|
Thanks so much Carmia!
Kelli | November 18, 2016
|
Hi Teela, thank you so much! I have been looking for intructions to make calligraphic fonts for years, please do make this into a class!
Teela | Author | November 18, 2016
|
Awesome! Thanks so much for the feedback!
Melanie | November 18, 2016
|
I would love a font making class! Your expresso font is awesome!
Melanie | November 18, 2016
|
Oops sorry I meant espresso.
Krysten | November 29, 2016
|
I have always wanted to learn how to design my own fonts! Keep us posted on the workshop!
Teela | Author | November 30, 2016
|
Will do!
Melanie | January 9, 2017
|
This is so great! I’d love to take a font making class, especially since I meet all those criteria 🙂
Teela | Author | January 9, 2017
|
Awesome! Thanks so much for the feedback – I decided to move forward with it and it should be available within the next month or 2 🙂
Michelle Jones | February 17, 2018
|
Hi Teela!
I love your tutorials and I’ve signed up to you ‘learn font making’ course when it comes back available.
I’ve watched many of your tutorials and what I can seem to figure out is:
For a handwritten font once the alphabet is written out so you can see how the letters flow. Do you then break the letters apart after you live trace them in illustrator and then clean them up?
Thanks! Can’t wait for your course.
Michelle
Teela | Author | February 17, 2018
|
Yep! Exactly – if you hit Shift + E, you can use your eraser tool to quickly and easily separate your letters from one another 🙂