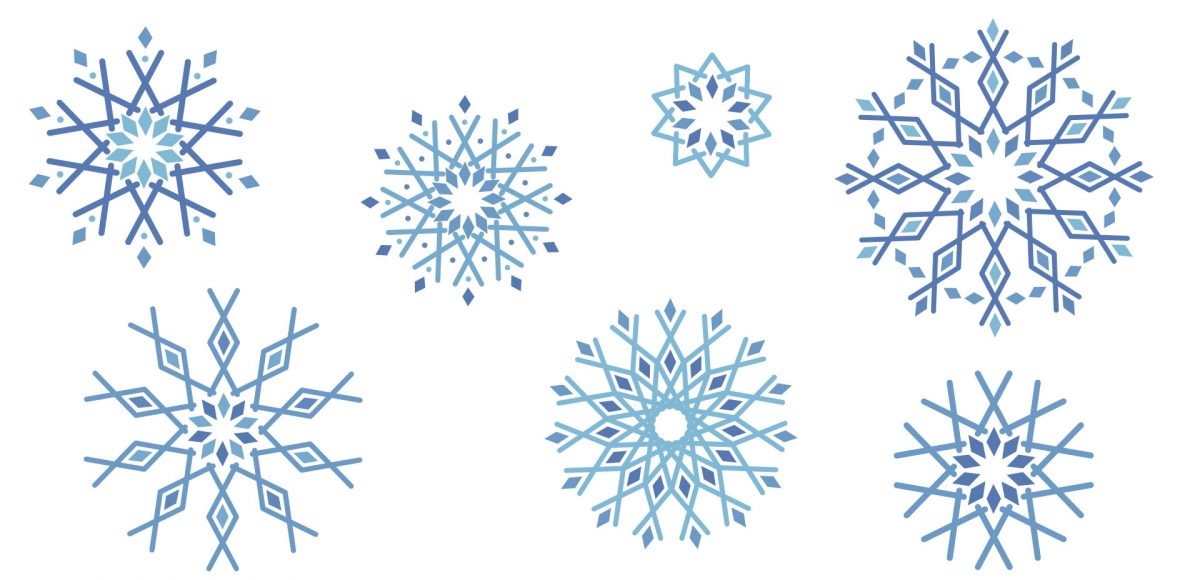
Happy New Year! To celebrate, I thought we could create some wintery geometric snowflakes in Adobe Illustrator this week! We’re definitely starting to feel the chill of winter here in Georgia. The main reason for my move from upstate NY to Georgia in my early twenties was specifically to avoid the harsh winters. I’ll take being too warm over being too cold any day. Regardless, snowflakes *do* make being that cold worth it. If you saw this tutorial awhile back, we’re applying similar techniques, but creating something completely different with them 🙂 Read on to see it all!
Pin it for later!

Create Geometric Snowflakes in Adobe Illustrator
Here are the color builds from the tutorial (RGB):
Light blue: 128/186/214
Light medium blue: 118/170/205
Medium blue: 108/154/196
Medium dark blue: 98/137/187
Dark blue: 88/121/178
note: you can create this palette quickly by utilizing the blend tool, seen around the 00:50 time stamp.

Here are the step by steps in case you’d like to refer to this in the future!
- Create the shapes you’d like to use, all vertically lined up. Expand any strokes as needed, then group everything together.
- With your objects selected, hit R, then hold ‘alt’ and click to create a rotation source point.
- Enter in the degrees based on the number of repeats you’d like (360 divided by your number). Then hit ‘copy’.
- Hit Cmnd + D or Ctrl + D (pc) to continue repeating the rotate around the circle until your snowflake is complete.
- Experiment with different object groupings for other unique outcomes! You can also experiment with the number of repeats and the distance from the bottom of your objects that you place your rotation source point.
- Recolor different parts of your snowflakes using the direct select tool (keyboard shortcut ‘a’).
- Remember to group all of your repeated objects together so you can move your snowflake as one wherever you need it 🙂
- Utilize the blend tool to create beautiful gradated color palettes! In the blend menu, select ‘specified steps’ and enter in how many colors you’d like between your first and last color.
Receive special offers on courses + products, a new design file every month plus instant access to the Resource Library!

Pick up over 50 design + lettering files as our gift to you when you join the Tuesday Tribe for free!
error
Congrats!
Please check your email to confirm.







Michelle | January 3, 2017
|
That’s very cool!! I’ll have to give that a go!
Christine Chobirko | January 4, 2017
|
Hi Teela,
Could you please tell me what is the size of your file? Mine must too small because a 1 px stroke looks enormous.
Thank you,
Chris
JenCozz | January 5, 2017
|
That is very fun! Can’t wait to try it! Your tutorials are great! Thank you!
Teela | Author | January 6, 2017
|
Thanks Jen!
Eunice | January 12, 2017
|
Wow! So that’s how you do the palette! Surprisingly simple and amazing! 😀 Thanks!!
margaret | January 20, 2017
|
Thanks for sharing the super simple way of rotating perfectly ! I have always done it a much more difficult way.
Perri | January 25, 2017
|
Excellent, thank you! And thank you for posting both video and step-by-step text–the extra effort is appreciated.
Lisa | December 19, 2019
|
I just found your blog today. Thank you for posting easy-to-follow instructions. I’ve duplicated the tutorials I watched today with no problems.
I appreciate your effort. Thank you!