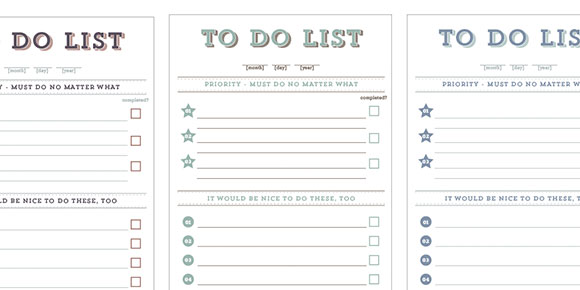
Freebie: To Do List Printable
It has been a crazy last month for me. I’ve been working some late nights finishing up a new website for a client. With those late nights came plenty of ‘to-do’ lists for the next day/morning/end of day. I’ve got a sketchbook I keep next to my keyboard at work and I think the last 5 pages all have multiple lists on them! So I thought – as long as these lists exist, they might as well look good 🙂 So! This week’s freebie is one very good looking to do list to make all the items on it a little easier to bear. Pdf includes the to do list in 4 different colors: orange, plumb, seafoam and cape cod blue. Each one measures 3.5″x7″ and can be printed with your home printer.