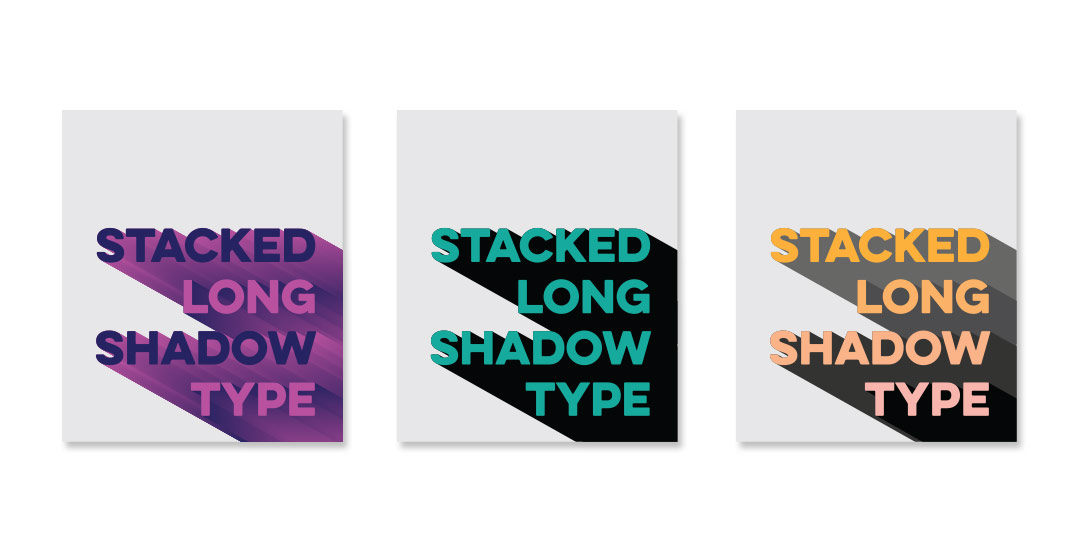
Happy Tuesday! This week’s tutorial comes courtesy of Kamron’s request on how to replicate a line gradient typography effect, like this one. While you could create this effect in a similar way as this retro type effect tutorial in Photoshop, the blend tool in Illustrator performs the effect quicker (in my opinion), AND you end up with vectors that can scale infinitely without losing resolution. Win, win 🙂 This is one of the quicker type effects we’ve created, making it the perfect solution when you need a nice type effect in a pinch!
In this tutorial we use:
– Illustrator (CS3 or newer will work!)
– the blend tool to create a color + shape specified step transition
– compound paths for masking the line gradient into more than one shape at a time
– clipping masks to contain our line gradient within the typography
How to Create Line Gradient Typography
p.s. the font used in the tutorial example is called Eveleth (Regular Clean) which you can pick up here 🙂
Receive special offers on courses + products, a new design file every month plus instant access to the Resource Library!

Pick up over 50 design + lettering files as our gift to you when you join the Tuesday Tribe for free!
error
Congrats!
Please check your email to confirm.







andria | June 30, 2015
|
I just love everything you do here–great tuts! Thank you!
Teela | Author | June 30, 2015
|
yay! So happy you’re here!