How to Create Wave Lettering Layouts
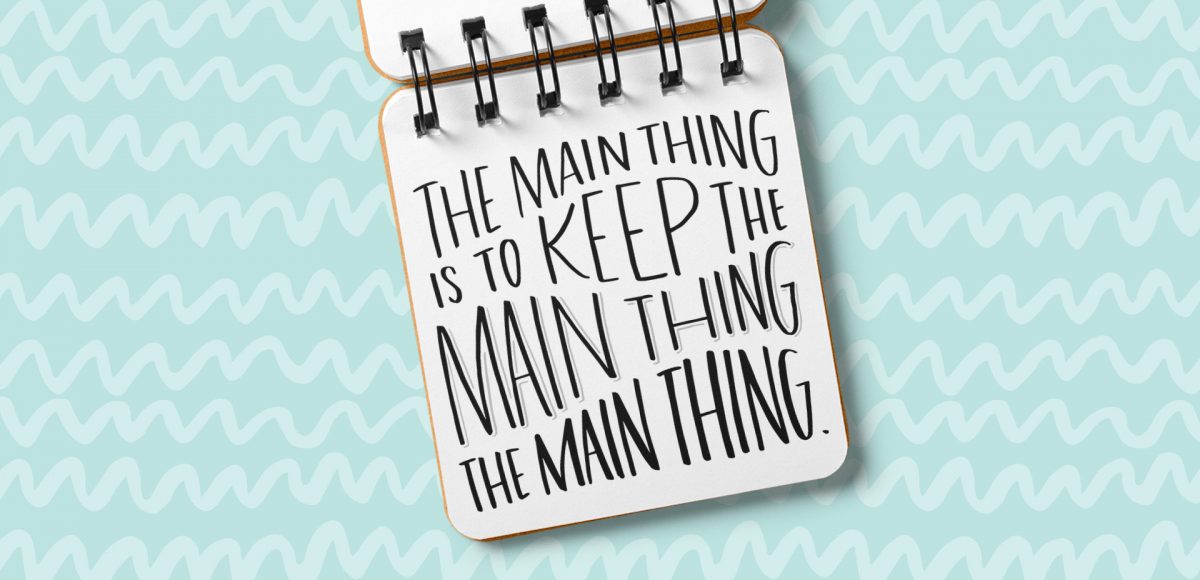
Almost two years ago, I created some freelance lettering for a ‘spicy’ greeting card company called Get Feisty. One of the styles requested was what I call wave lettering, or lettering that looked like waves from far away. I hadn’t lettered in that layout style before, but it was a fun challenge figuring out my process for it. After a few (or 20+) tries, I had a solid process and it has become one of my favorite layout styles. In this week’s video, I’m sharing the exact process I use to create wave lettering. Read on for the simple materials and full video below!