How to Use the Pattern Tool in Adobe Illustrator
A few months ago, I shared how anyone with any version of Adobe Illustrator can create a seamless pattern. Once Adobe created CS6 a few years back, they included the pattern tool and it was a giant game changer for anyone who loves to create vector patterns. Not only did it make the entire pattern creation process faster, it eliminated Illustrator’s tendency to get glitchy with those white hairlines that would sometimes appear in our patterns.
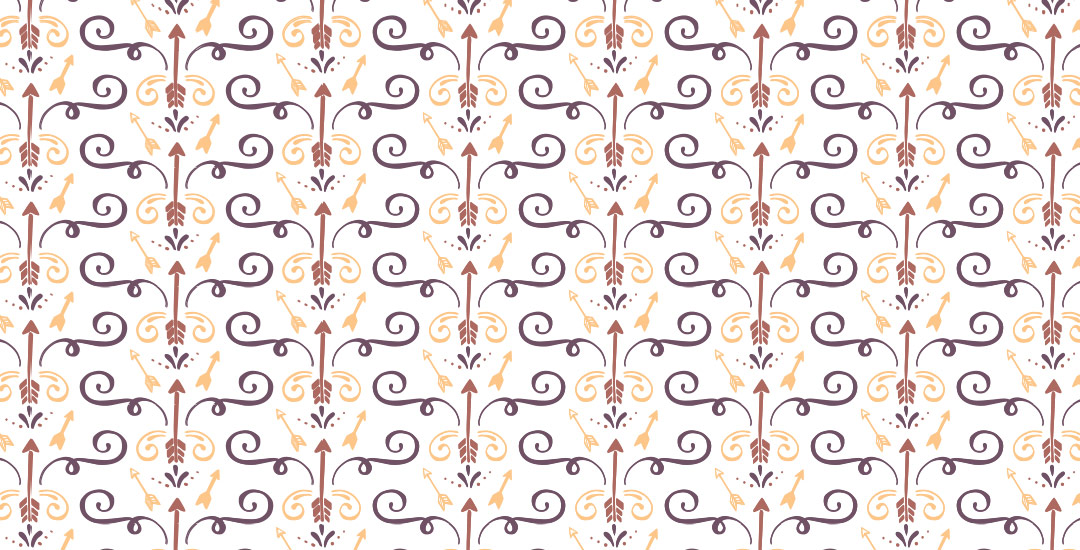
In this week’s tutorial, we’ll go over everything the pattern tool can do, all the different pattern styles you can create using the same elements, and we’ll do it all by using the same menu. Head’s up, this tutorial only applies to CS6 or newer versions (CC) Illustrator users. Let’s make some patterns!