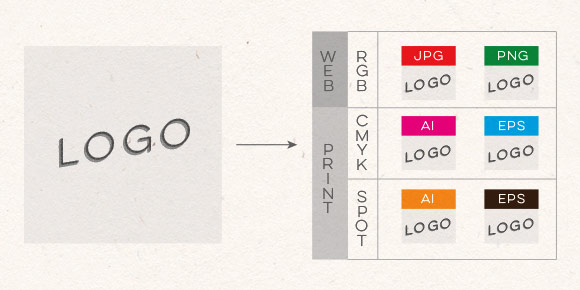
How to Save Logo Files for Print and Web
In last week’s tutorial, I shared how I’ve shown logo options to freelance clients in the past. This week’s video discusses what happens after the logo has been approved by your client. We’ll take the approved logo and save it in file formats for print and web to cover any scenario for your client. We’ll be using Illustrator for all of the formats, and we’ll go over why that is. Below, you’ll find a checklist you can use as reference for your current or future projects. Let’s get started!