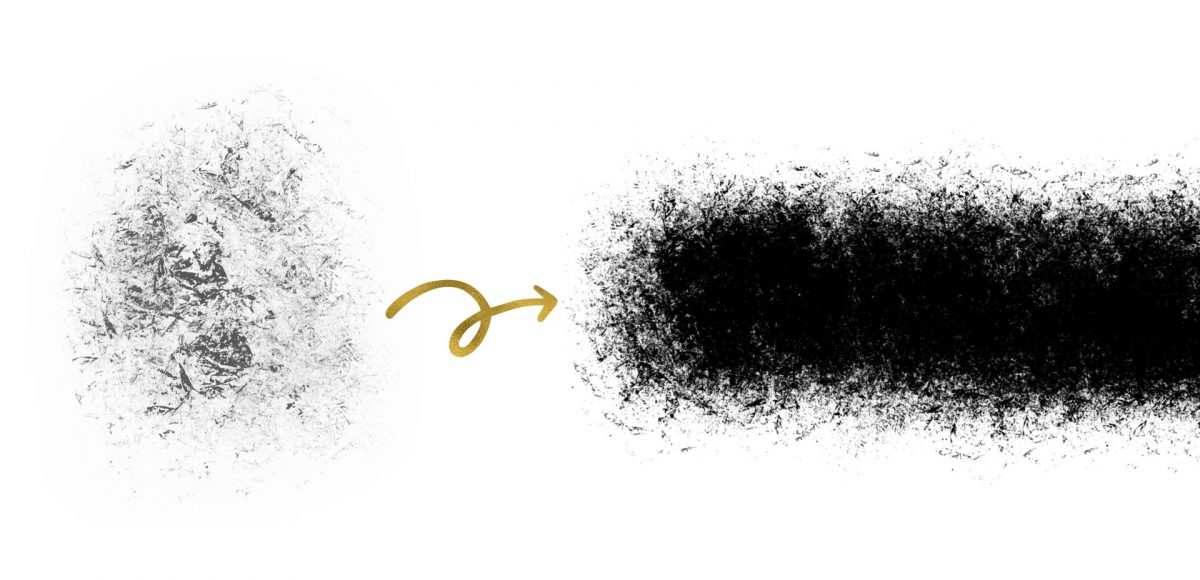
Create a Gritty Photoshop Texture Brush
A couple weeks ago, I shared 3 tricks for creating unique grit textures. This week, I’m sharing how to create a gritty photoshop texture brush using a texture we created! This texture brush can be used for borders, backgrounds, illustrations and more (tutorial on those coming soon!). In the video, I share my scan settings and how I edit the texture before ever creating a brush with it. Once the texture is optimized, I share some of my favorite Photoshop texture brush settings. These are settings that you can easily implement into future texture brushes, too. This tutorial is perfect for beginners, so if you’re just getting started with Photoshop, be sure to read on to see it all!