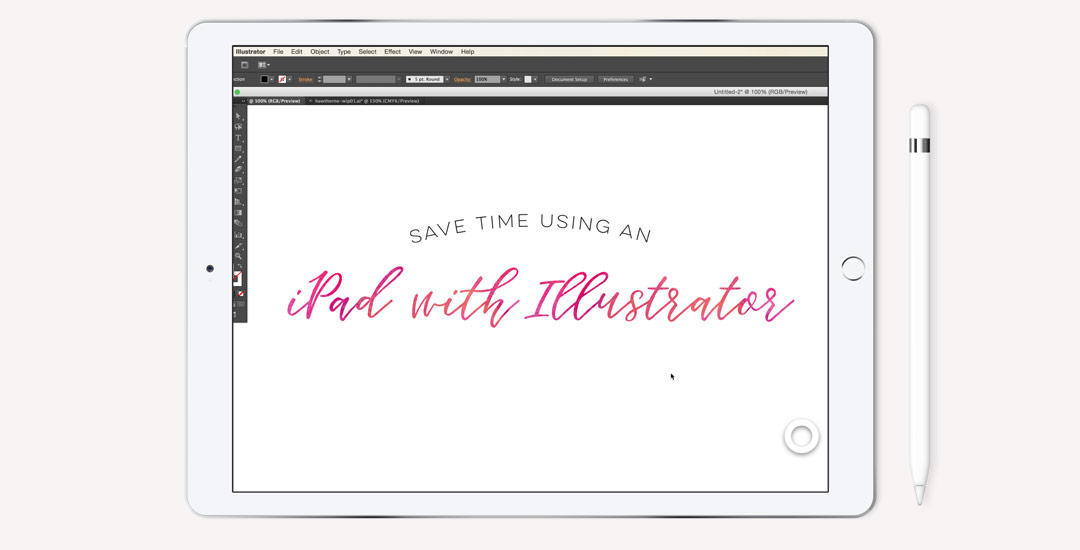
Save Time Using an iPad with Illustrator
Ok, you guys. This one’s a game changer for real. No kidding, my workflow for editing vectors in Illustrator has been at least cut in half by now using my iPad with the app AstroPad. If you’ve seen this tutorial, or this one using the standard method of Wacom/mouse for edits/revisions, you’re going to love this one. You can also find a list of my top 5 affordable Wacom tablets here if you are interested in using that type of device. If you’ve checked our my Intro to iPad Lettering class, this will take things even further if you’re familiar with Illustrator – you can use this same method with Photoshop, but I find myself using it wayyyy more with Illustrator, so I’m focusing this video there. I spent some serious edit time on this so you could get the full effect of what’s happening on my computer vs. how I’m using the iPad – I walk you through basic edits of a design element and then show you how I used the iPad when I worked on my most recent font, Hawthorne Script. I’m not affiliated with AstroPad in any way, just really excited about how much time I’m about to get back in the future 🙂 See it all below!