Happy Tuesday! First of all, I have to tell you that I’ve been completely overwhelmed by all of the kind comments from last Friday’s post. My heart is bursting with gratitude. Thank you so very much for making this past weekend one I’ll never forget!
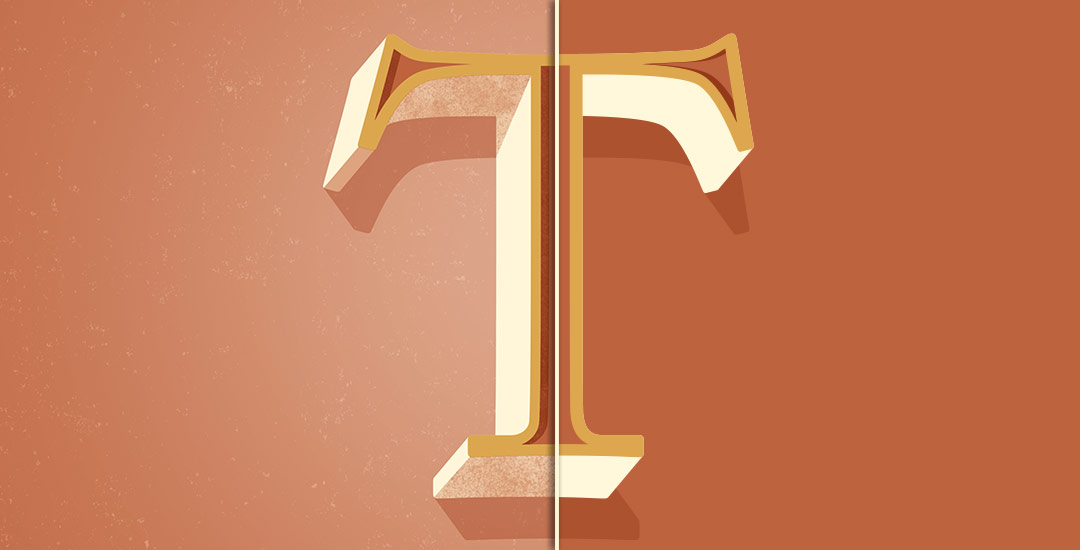
My co-workers gifted Spencer and I this amazing typography book as a going away gift last week and I have a serious problem with putting it down! There’s something that completely pulls you in when you lay eyes on the shadow type in the book – each layer so carefully planned, highlights and shadows in perfect contrast with one another along each angle and curve. Handmade type back in the day was so killer. I’m jealous of those craftsmen and craftswomen type masterminds. Of course, I couldn’t help myself with creating my own, digital form, inspired by pages from the book. In this week’s tutorial, we’ll create our own multi-layered 3D typography from scratch in Illustrator. In part 2 next week, we’ll bring that typography into Photoshop to add texture and enhance highlights + shadows to complete our type. Let’s gets started!