A lot of lettering lovers snagged an iPad Pro this past holiday season! I’m so excited for you to experience the total joy and possibilities that iPad lettering brings: no wasted paper or supplies, endless brush + color combinations and fewer stacks of artwork scattered around the house (just me?). As a graphic designer, I’ve been using Photoshop for nearly 15 years now and Procreate is similar in many, many ways. I’m constantly experimenting with Procreate, seeing if some of my Photoshop tricks carry over there + how to adapt them when the tools operate slightly differently.
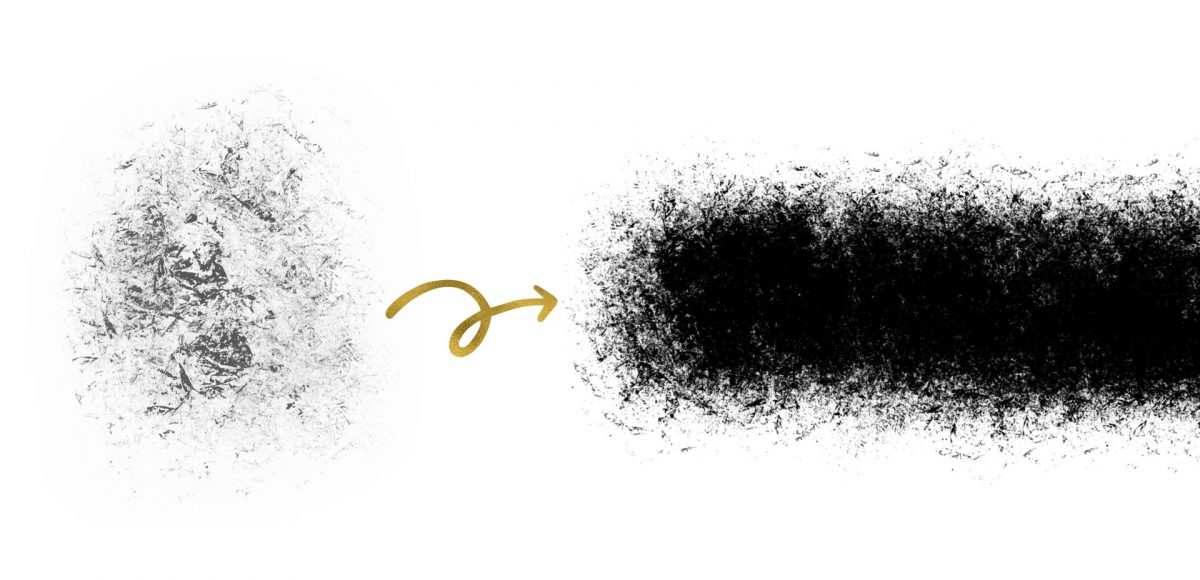
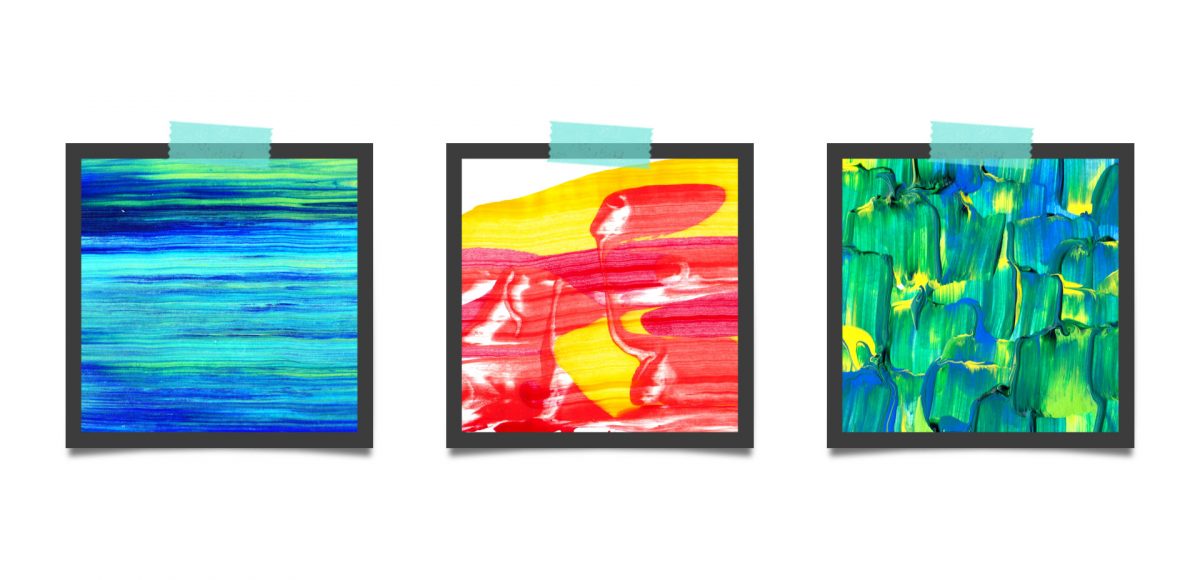
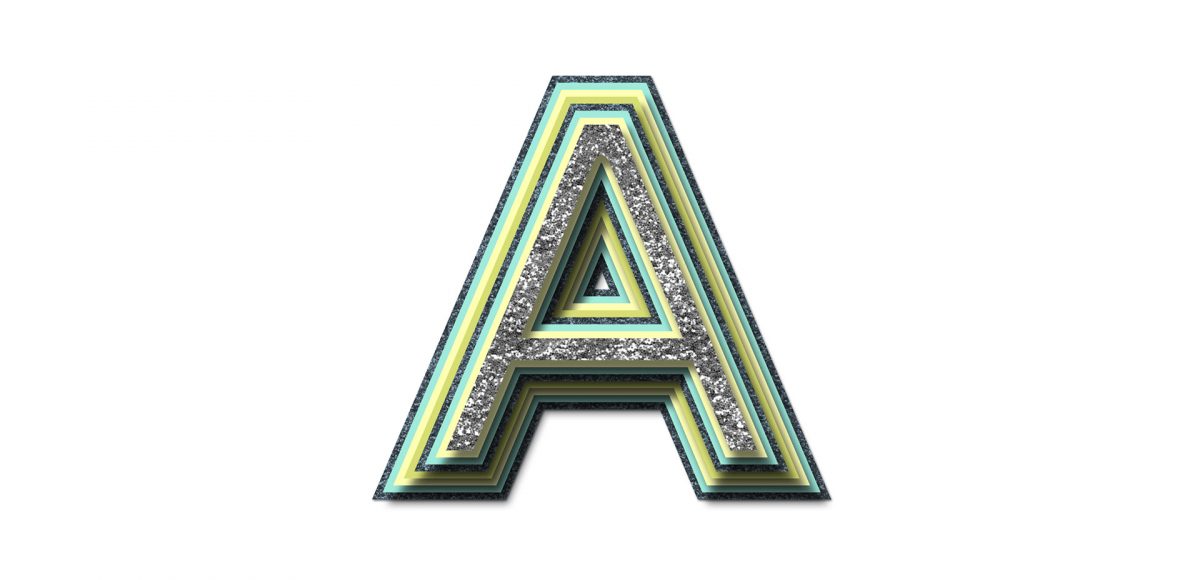
This week, I want to share one of my favorites: combining textures for a watercolor glitter lettering effect! You might already know how to blend textures on top of white for this effect (which I share in the vid), but my little trick will make it possible on any colored background, too, opening up even more possibilities 😉