Create Dimensional Signage Typography in Adobe Illustrator
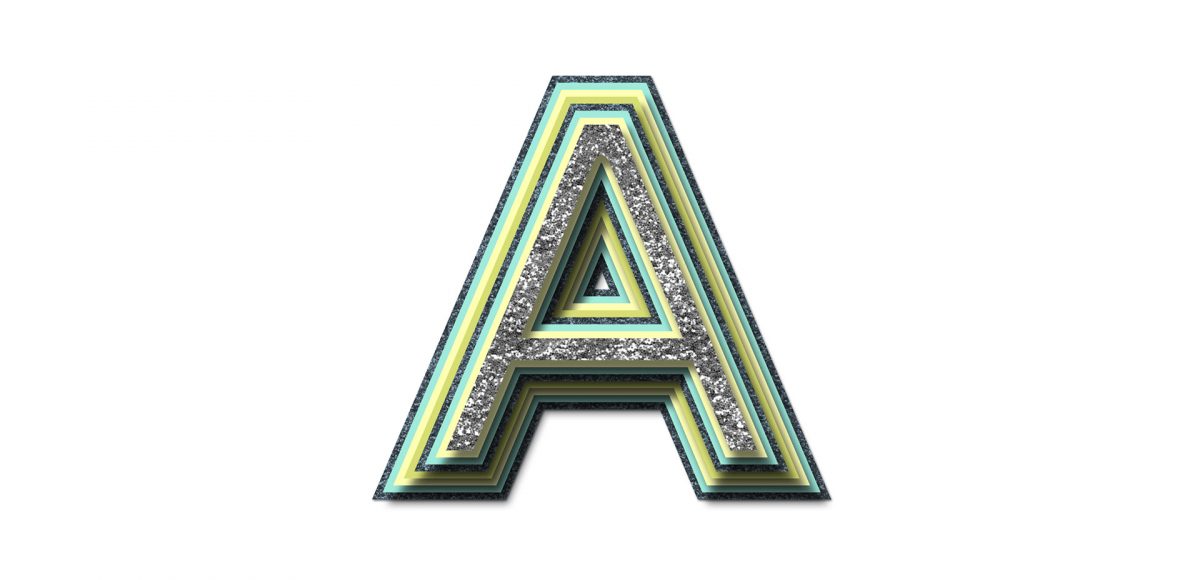
One of my favorite typography books is Shadow Type by Steven Heller + Louise Fili. I’ve broken the hardcover spine with all of the times I’ve paged through, sticky noted the tops of others and left it flat open, absorbing as much as possible. What’s most impressive is the consistency and creativity with all of that 3D type, perfectly executed by hand. I’m constantly reminded of how lucky we are to have a program like Adobe Illustrator, making things in seconds that once took hours. One shadow type project I’ve been working to perfect is dimensional signage typography. I love how the typography looks 3D and oftentimes has a long shadow, extending in the opposite direction. In this week’s tutorial, I’m sharing my method of creating that signage typography look using Illustrator!