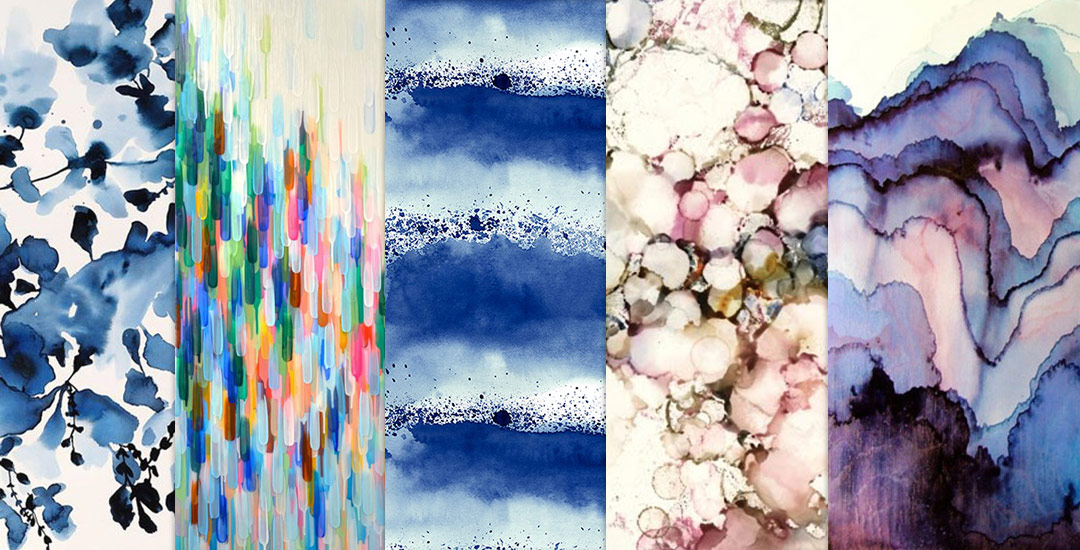
10 Dreamy Watercolor Patterns
Things have been all about watercolor typography lately – and having the versatility to create such specific detail with a waterbrush, I started to wonder – what else can I create fine detail in with a waterbrush? I am self admittedly not an illustrator – or painter for that matter. I’m a designer that has always loved to also doodle and create things with my hands. When I was young, I’d ask for an ‘art kit’ from the craft store every Christmas and birthday and I’m grateful my parents always found a way to deliver. I could doodle some legit cartoon characters (following an 8th grade standard), but realism or the patience to carry out long form artwork has always been MIA in my gifts department.
I’ve always had a passion for logic + mathematics (totally weird, I know – almost became a math teacher, but that’s another story). I think it’s probably the geometry of it all, but I am a complete sucker for textiles. Anyway, the idea of putting patterns and watercolors together prompted a pinterest hunt, which brought about this post today. If you like watercolors + patterns, this is some serious kind of eye candy. I had to make this post have a theme or I wouldn’t have been able to stop myself from posting every beautiful piece of artwork I came across. So! Here are 10 dreamy watercolor patterns to go extra swoon-mode over 🙂 Happy Thursday!