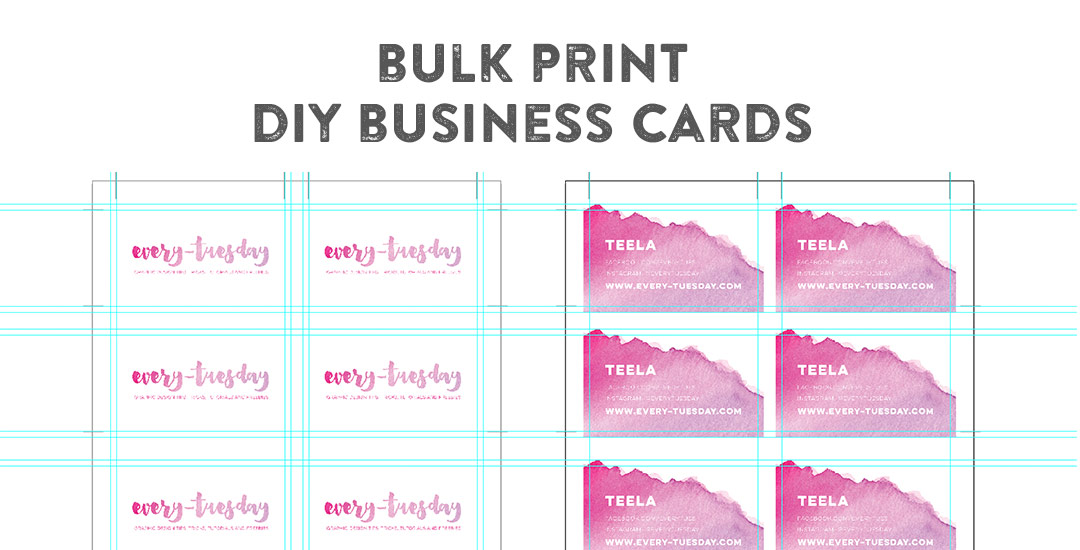
Bulk Print DIY Business Cards Using Illustrator
Happy Tuesday! This week’s tutorial comes courtesy of Jodie who asked a great DIY question I think will help a lot of people. Personal business card printing can get pricey pretty quickly if you’re looking for anything better than a paper thin glossy card (ick). I’ve DIY’d every personal business card I’ve ever made. Yup. And you know what? Even fancy shmancy design studios loved em. So say you’ve designed up a killer card design in Illustrator and don’t want to be wasteful with your paper. Say you also have a back of the card designed that you need to match up to the front when you print on your home printer. What’s the best way to make the most of your paper and have things work out perfectly front to back? In this week’s tutorial, I share how to bulk print DIY business cards using Illustrator to print 8 cards, front and back using one sheet of 8.5″x11″ paper. You can also use the same method in InDesign if you’d prefer using that instead. Let’s go!