Quick Tip: Convert Flattened Artwork into Layers in Procreate
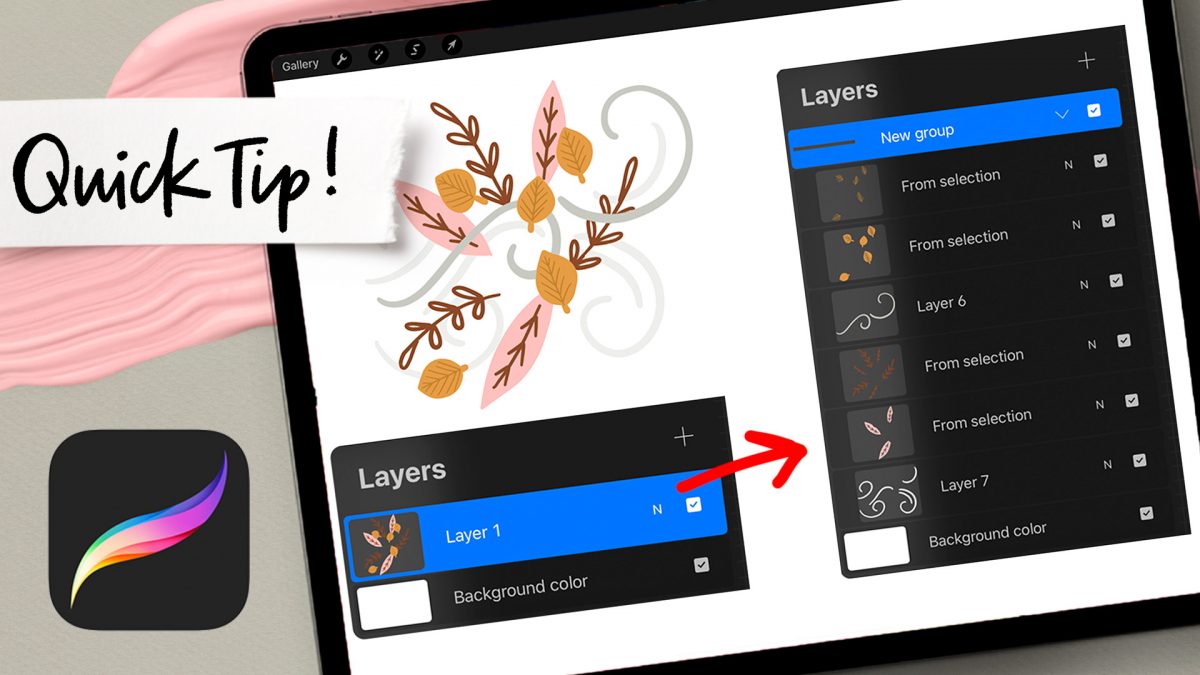
At some point in Procreate, most of us have experienced the frustration when we realize we painted more than we should have on the same layer. This is especially painful when you’d like to put an element behind one and in front of the other. If this is final artwork, then redrawing would be required to maintain line quality, but if you’re trying out some ideas, there’s a quick way to convert that flattened artwork into layers in Procreate that I wanted to share.
This tip works best for solid colored artwork (vs. gradients/shading) and it’s a process you can easily adapt for replicating elements, too!



![[Quick Tip] AMAZING Timelapse Trick in Procreate!](https://every-tuesday.com/wp-content/uploads/2022/07/amazing-timelapse-trick-in-procreate-hero-1200x675.jpg)