3 Winter Watercolor Texture Tricks
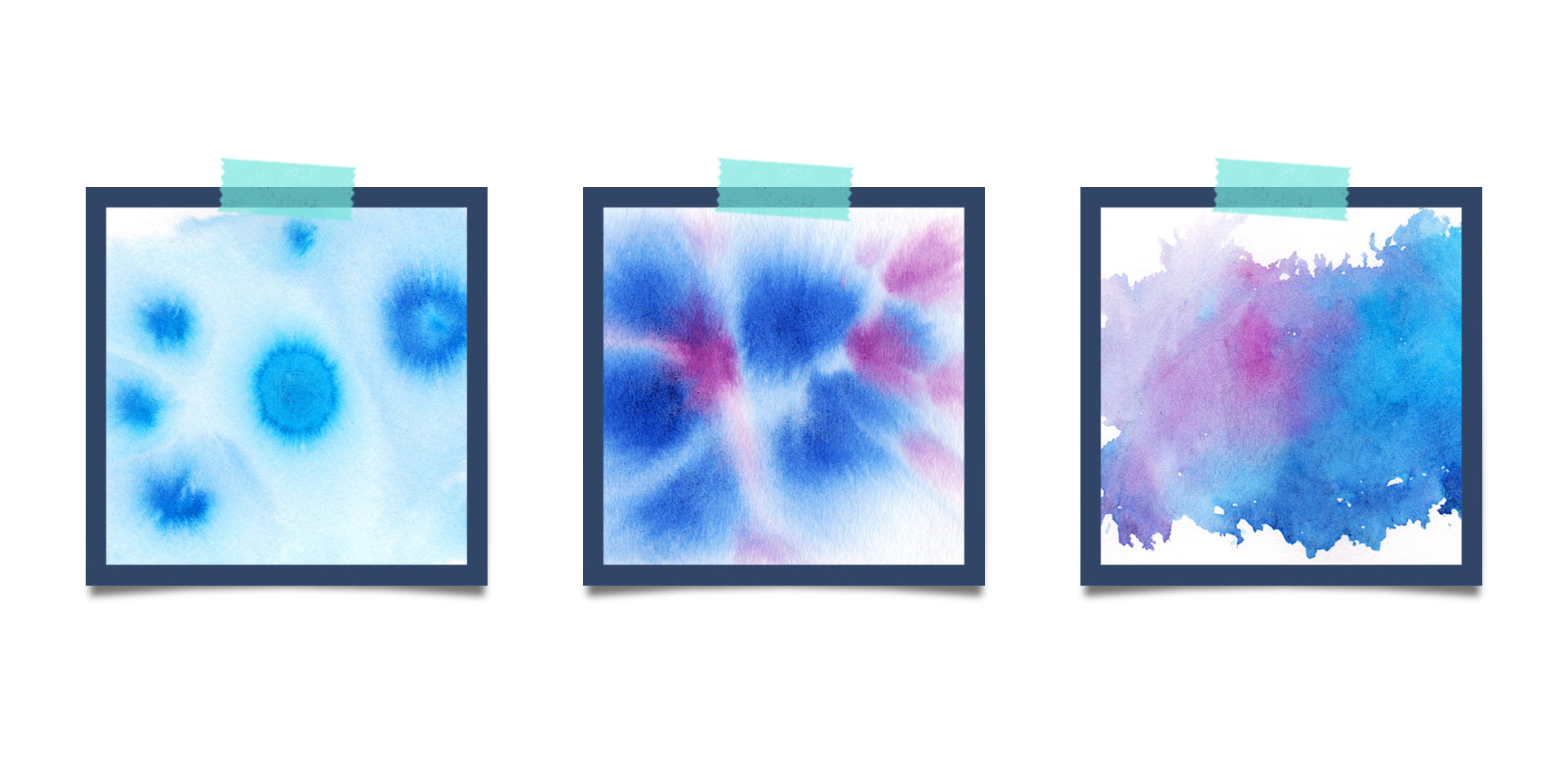
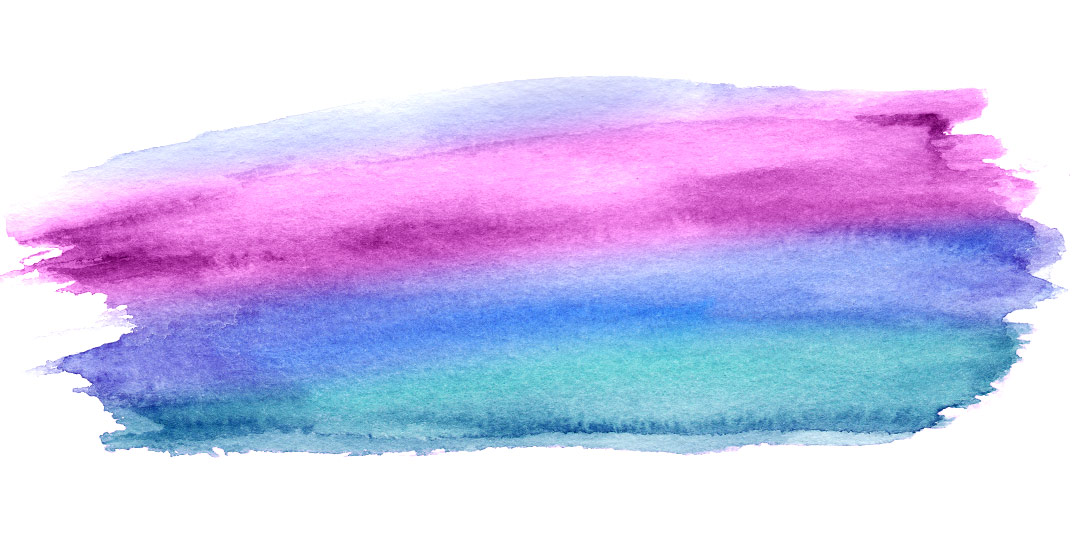
When I received these Karin markers a few weeks ago, I obsessively played with them for days on end. Unlike other watercolor markers I’ve tried, these ones were packed with pigment, so easy to use and blended like a dream with water. The more I experimented, the more I was drawn to all the incredible textures you can achieve with them! In this week’s tutorial, I’m sharing 3 winter watercolor texture tricks you can use for cards + holiday artwork! Read on for the full tutorial + supply list!