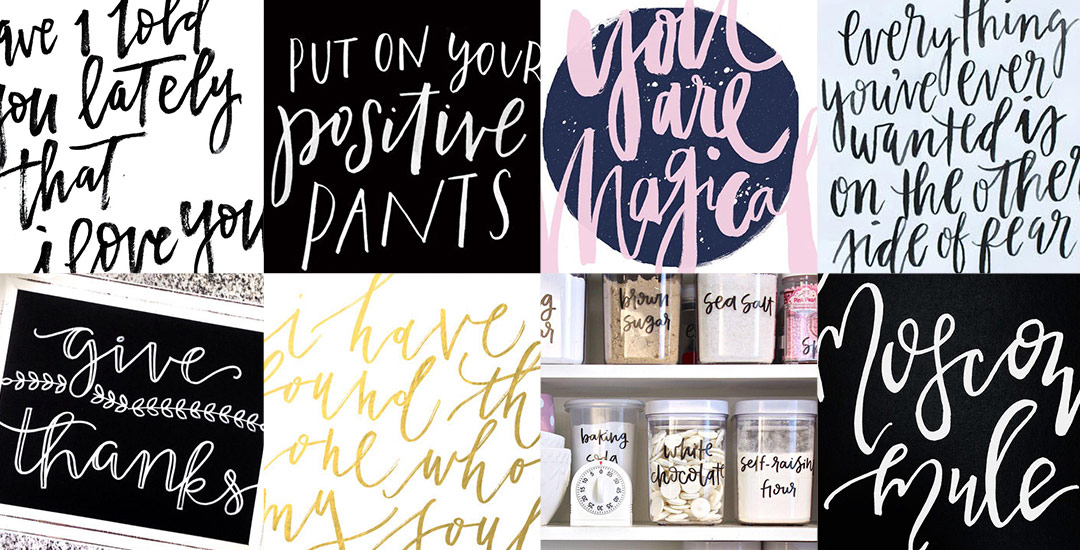
Create Colorful Rainbow Brush Lettering
Happy Tuesday! I want to start by saying wow to everyone who has checked out Bounce Lettering! I’m so grateful for all of the kind feedback and I am so impressed and inspired by all of the wonderful projects that are coming out of the class! I thought I’d take bounce lettering/waterbrush lettering even a little further this week with a free add-on tutorial to both classes.
A style that is gaining in popularity over on Instagram is rainbow brush lettering. It would take foreverrrr to alternate colors to form a word, let alone form the word as pretty as you’d like with so many re-dips. In this week’s video, I’m sharing a trick for applying a rainbow of color to your brush lettering without a zillion re-dips in the process 🙂 There are two methods shown in the video – one to ease you into the process and the other to take full advantage of all the colors you’d like. Links to the products used + everything you need to know to start rainbow brush lettering below!