How to Create Pattern Brushes with Corners
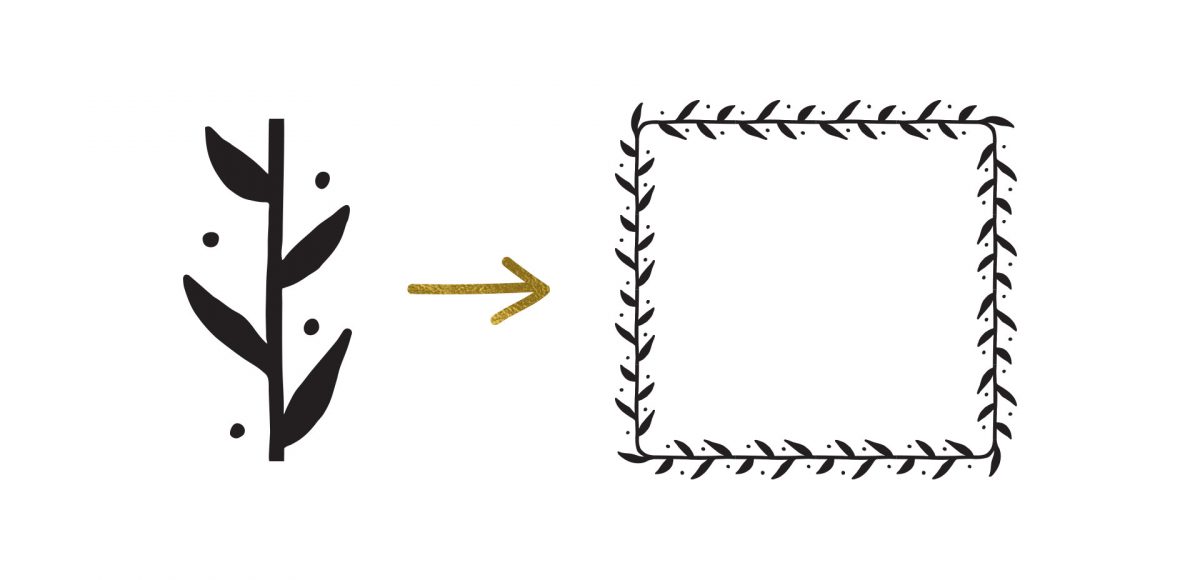
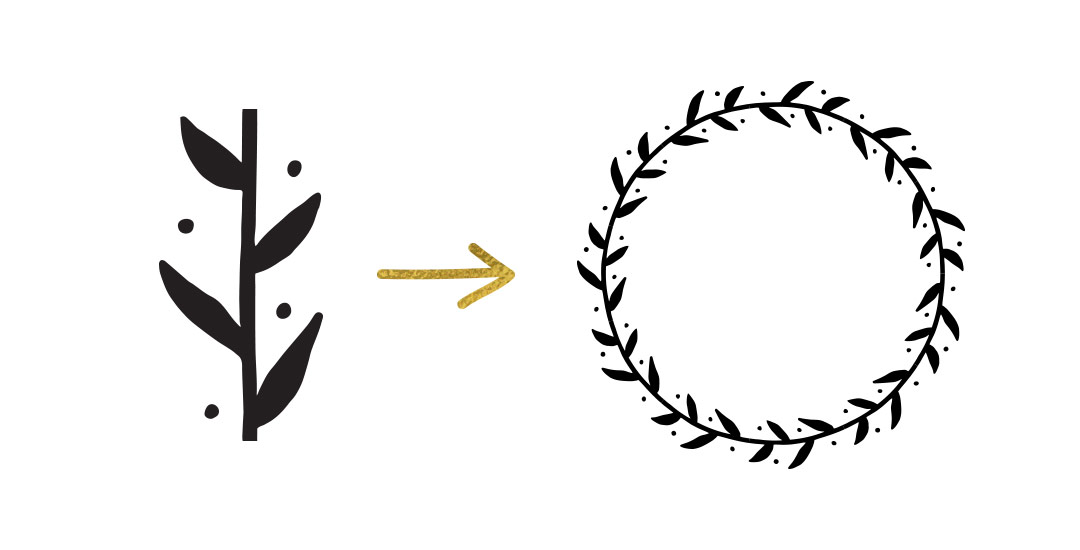
After I created this tutorial, I received a few questions about how to create pattern brushes with corners in Illustrator. If you ever need your pattern brush applied to a 90º angle, you’ll need to implement custom corners. Here’s the kicker, though; Illustrator CC makes corners super easy when the pattern brush is geometric. When your pattern brush is hand drawn, there are extra considerations to make, so we’re covering them all in this week’s tutorial. Read on to create hand drawn pattern brushes with corners!