How to Create Illustrator Texture Brushes
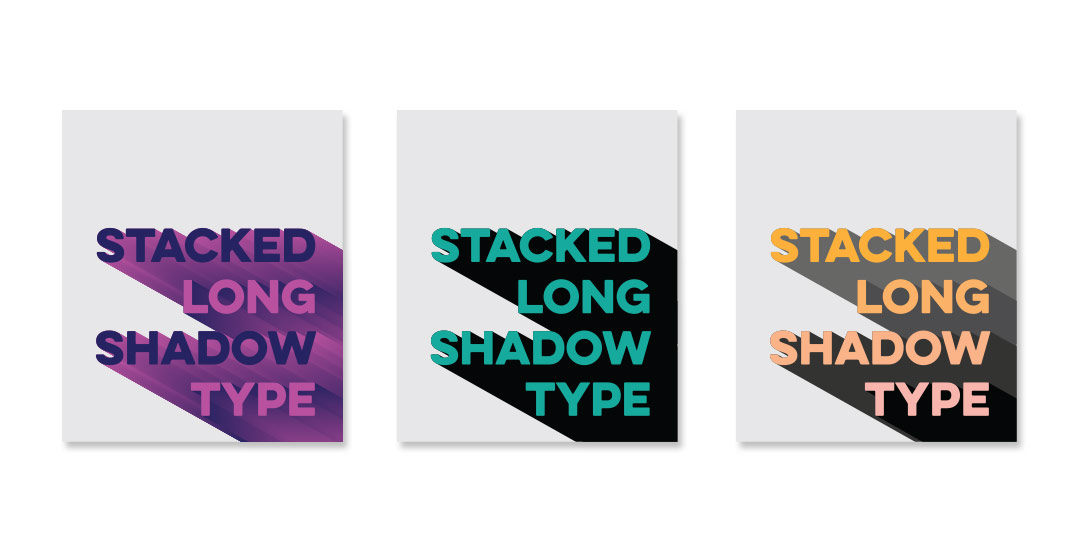
I’ve only recently started incorporating Illustrator texture brushes into my work, and I regret not doing it sooner! Illustrator texture brushes offer so much hand made feel with such little effort, you almost feel like a magician 😉 To get started, all you need is any kind of vector texture like this set of inky brush strokes or these mini grit textures (both free!). From there, we convert them into Illustrator art brushes with specific settings and we’re done! This will be such a great addition to your regular workflow if you love including extra texture into your work. For the tutorial, we’ll create some inky and gritty typographic drop shadows in just a few quick minutes. Read on to see it all!