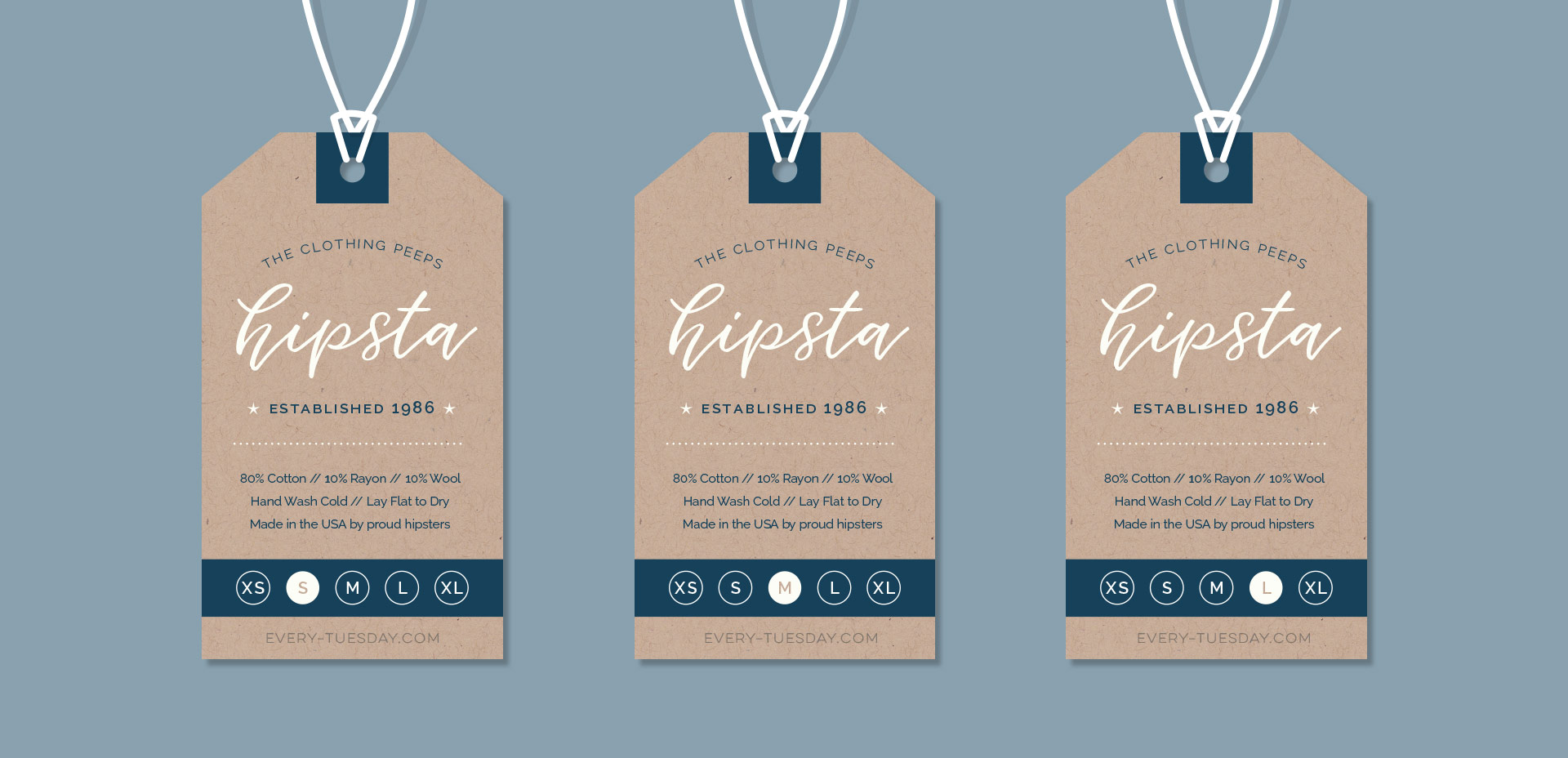
Create a Hipster Clothing Tag in Illustrator
I’ve somehow always been drawn to really beautiful design on smaller items. It might just be the cuteness factor, but serious planning goes into hierarchy and layout in such a small space, and that has always been really impressive to me. Do you ever check what the clothing tags look like when you’re shopping? I remember the first time I ever obsessed over a clothing tag. It was when I was in high school and at the mall with friends (I probably should have known a career in design was imminent at that moment). Anyway, I wasn’t in love with whatever article of clothing it was (see? I can’t even remember that part!) but I loved that tag, so I bought it anyway (in my defense, I’ll also note this was before cell phones with cameras). Roll your eyes if you must. 😉
If you love thoughtful graphic design on smaller things too, this tutorial’s for you! In this week’s video, we’ll create a hipster style clothing tag from scratch using just Adobe Illustrator. Get started below!